
A web form should process client side validation and error format.
NUI provides supports by validator and error template.
Special thanks to WebWork for its Validation JavaScript templates.
<td> <p:editor bean="mail" property="propertyName"/> <p:validator bean="mail" property="propertyName"/> </td>
<template ignoreText="false">
<table>
<n:form>
<n:loop for="{'sender' , 'receiver' , 'createDate' , 'subject'}" id="'propertyName'">
<tr>
<td><p:title bean="mail" property="propertyName"/>: </td>
<td>
<p:editor bean="mail" property="propertyName"/>
<p:validator bean="mail" property="propertyName"/>
</td>
<td><p:error bean="mail" property="propertyName"/>: </td>
</tr>
</n:loop>
<tr><td colspan="3"><p:title bean="mail" property="'content'"/></td></tr>
<tr><td colspan="3"><p:editor bean="mail" property="'content'"/></td></tr>
<tr><td colspan="3"><p:error bean="mail" property="'content'"/></td></tr>
<tr><td colspan="3"><input type="'submit'" value="'Send!'"/></td></tr>
</n:form>
</table>
</template>
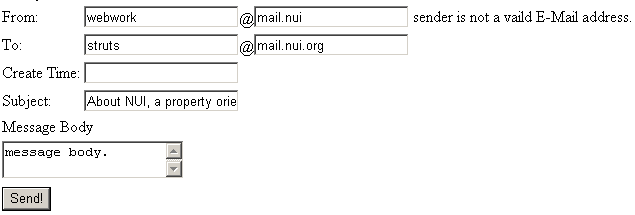
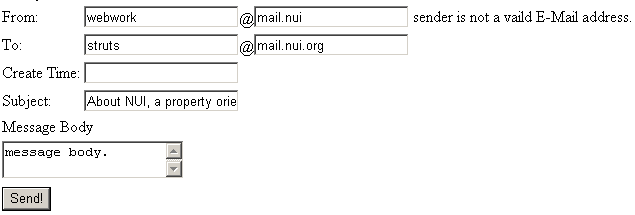
Here is the result UI: